One of the most common questions we get related to our CDN is about performance.
How much faster does it really make a website? Is it worth the trouble to enable a CDN for my site? Does performance have a material impact? Is it worth the cost benefit analysis? Let’s explore those questions.
In this post, we will compare the performance of a simple WordPress site ( https://snowdyssey.com/ ) pre and post CDN utilization.
We leveraged 3 tools and looked at the 3 key metrics of website performance:
| Metric | Description |
|---|---|
| Network Total Time | How long it takes for the content to download |
| Browser FCP | First contentful paint |
| Browser LCP | Largest contentful paint) |
Those metrics are critical for SEO (Google cares how fast your site is), but more importantly, they are critical for your users experience when visiting and interacting with it. If they have to wait a few seconds to see your content, they might close the tab and move on.
GTmetrix Tool
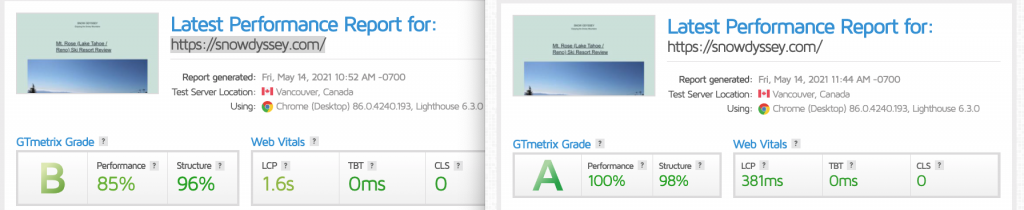
First test we did was with GTMetric. They have a very popular tool that measures the performance, the loading time and provides quite a bit of details to optimize a website. You can see the results before and after in the following images:

The website went from a B with 85% of Performance, to an A with 100% of performance using a CDN.
The key number to look is at the LCP (how long it takes for the largest content element in the page to load). It improved from 1.6 seconds to 0.381 seconds. That’s at least 4 times faster.
It means the users would see the main hero page in less than a half second, compared to ~1.5 seconds before. And Google looks at those numbers as well to rank your website.
Summary: LCP had a material improvement according to GTMetrix (4x load time and from B to A in their performance rating).
WebPageTest Tool
Next, we used WebPageTest to help us measure the site before and after the CDN. We did the test from 3 locations to give us an accurate global performance view.
We picked 3 cities: Virginia, London and Singapore:
Virginia USA
| Before CDN | After CDN | Improvement | |
|---|---|---|---|
| First Contentful Paint | 0.899 secs | 0.489 secs | ~2x faster |
| Largest Contentful Paint | 1.391 secs | 0.864 secs | ~1.8x faster |
Virginia USA
| Before CDN | After CDN | Improvement | |
|---|---|---|---|
| First Contentful Paint | 1.585 secs | 0.390 secs | 5x faster |
| Largest Contentful Paint | 2.585 secs | 0.751 secs | 3x faster |
Singapore
| Before CDN | After CDN | Improvement | |
|---|---|---|---|
| First Contentful Paint | 1.752 secs | 0.510 secs | 3x faster |
| Largest Contentful Paint | 2.935 secs | 0.849 secs | 3.5x faster |
In all 3 regions (North America, Europe and Asia), the content loaded significantly faster. These gains were specific to our CDN, and is a result of our configuration. We use high performance disks (and in-memory caches) to keep your content fresh and as close as possible to the end users (the benefits of computing at the edge).
That’s why website owners are seeing both, the FCP and LCP improve so dramatically behind our CDN.
UPTrends CDN Performance Check
Lastly, we used a tool called the UPTrends CDN Performance check to look at the total time to load a page before and after the CDN. They do the check from multiple cities across the globe to let you know how it fares on those regions. This is a great way to gauge your properties performance around the world.

The green number on the left side shows the total time for different cities pre-CDN. On the right, we have the total time post-CDN. It is ordered from fastest to slowest.
The fastest, without the CDN, was from San Diego at 100ms. Followed by New York at 387ms, Montreal and Tampa (close to 0.5 seconds). As you move away from the city where the site is hosted (in this case, LA), it gets slower. In London, it was at 799ms, Singapore 963ms, etc.
With a CDN, the world changes dramatically. The fastest is Tokyo at 11ms, followed by Singapore at 18ms, Sydney at 24ms and Frankfurt at 30ms. You can see that people around the globe are able to load the content at very fast speeds. New York is at 54ms, Montreal 60ms, for example. Around the world you’re seeing double digit speeds instead of triple digit speeds.
When we compare key cities:
| City | Before CDN | After CDN |
|---|---|---|
| New York | 387 ms | 60 ms |
| Toronto | 590 ms | 11 ms |
| Toronto | 1382 ms | 30 ms |
It is impressive how faster it gets as you look in Europe, Asia and locations further from the hosting place.
Performance Matters
Yes, Google cares about performance and in their upcoming update it is expected to have a material impact.
For us, however, what these numbers show us is how we can leverage technologies like CDN’s to truly amplify the experience for online users.
How is your website performing these days?